¿Tienes una aplicación web que trabaje con imágenes y te interesa poder editarlas remotamente?, ¿no tienes Photoshop y has de retocar alguna imagen?, entonces Pixlr es la solución. Un editor online al más puro estilo Photoshop, intuitivo, gratuito, no requiere ningún tipo de registro y cuenta con esta API para implementarlo en tus proyectos.
Concretamente vamos a ver como enviar una imagen a Pixlr para editarla y posteriormente recibirla en nuestro servidor con solo dos sencillos scripts.
abrir.php - Envía a Pixlr una imagen para editar
< ?php
// Idioma
$url.="&loc=es";
// URL de la imagen que queremos editar
$url.="ℑ=http://www.mipagina.com/imagen.jpg";
// Título de la imagen
$url.="&title=Prueba";
// Metodo a usar para comunicarnos con nuestro servidor
$url.="&method=GET";
// Nombre que le daremos al botón de guardar
$url.="&referrer=imagen%20en%20mi%20servidor";
// URL donde se encuentra el script que recogerá la imagen guardada
$url.="&target=" . urlencode("http://www.miservidor.com/guardar.php");
// Establecemos el enlace con Pixlr
echo"< a href =´http://www.pixlr.com/editor/?$url´>Editar con Pixlr< /a>";
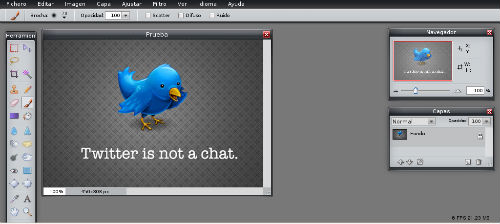
?>Una vez ejecutado el script veremos que pulsando el enlace se nos abre Pixlr con la imagen indicada cargada por defecto.

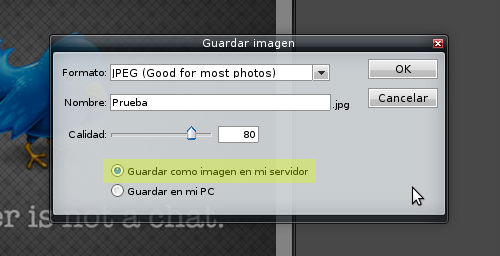
Llevamos a cabo la edición de la imagen, pulsamos guardar y vemos como aparece la opción "Guardar como imagen en mi servidor" que hemos definido anteriormente.

Esta opción ejecutará el siguiente script que tomará la imagen resultante y la guardará en nuestro servidor.
2. guardar.php | Recibe la imagen editada desde Pixlr
< ?php // Obtenemos los parámetros $image = $_GET[´image´]; $type = $_GET[´type´]; $state = $_GET[´state´]; $filename = $_GET[´title´]; // Establecemos el path donde guardaremos la imagen $image_path = "/imagen.".$type; // Copiamos la imagen desde el servidor Pixlr al nuestro copy($image,$image_path); ?>
10-04-2009
